前言
在平时的学习工作中,我们经常会用到代码编辑器,Vscode已经成为我们的首选。但是本地编辑器有个弊端就是当我们在家庭和公司之间移动的时候,无法连续编码。这个时候就有很多新兴的在线编辑器(web IDE)出现了,例如微软和 Github 的Visual Studio Codespaces、腾讯的cloudstudio、华为云 CloudIDE等,这些产品要么还在测试,要么免费用会有限制或者价格不低,目前还不是非常方便。
如果想要低成本愉快使用,自己来搭建一个是不错的方案。对配置要求不高的话,一年几十块一百多块就能买到廉价的 VPS 或者云主机。Web IDE 的部署方案推荐两个,code-server 和 Theia。
在线编辑器的选择
Code-server是由 Coder 开发的,把 VS Code 搬到了浏览器上。
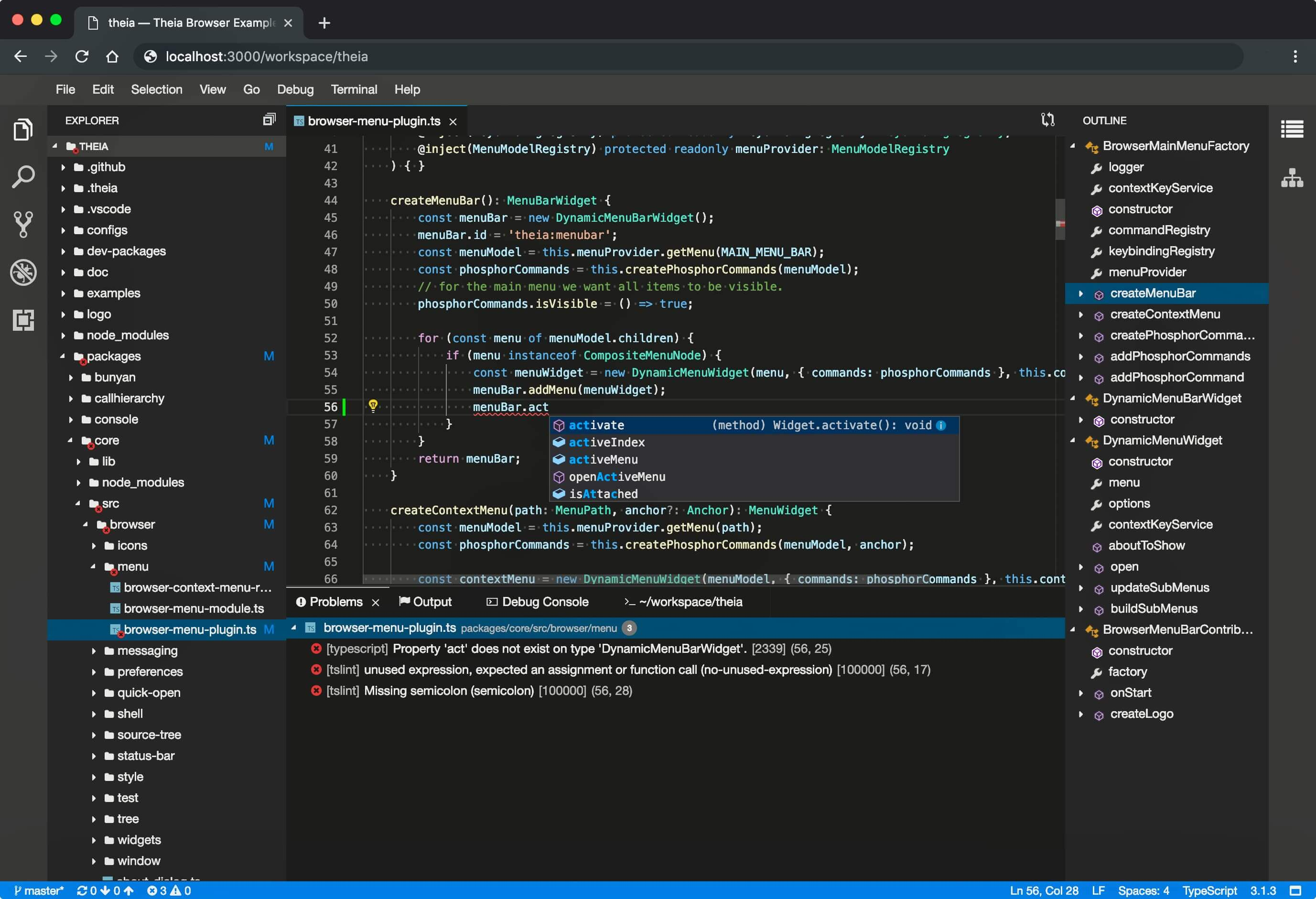
Theia是 Eclipse 推出的云端和桌面 IDE 平台,完全开源。Theia 是基于 VS Code 开发的,它的模块化特性非常适合二次开发,比如华为云 CloudIDE、阿里云 Function Compute IDE 便是基于 Theia 开发。
据我体验下来,Code-server对插件的支持更为完备,并且安全性更高。
安装code-server
code-server一个开源的基于vscode开发的在线编辑器工具。其支持二进制部署、Docker部署、HemlChart部署,目前还不支持windows部署,但是已经足够我们使用了。
具体部署可以参考 官方文档。
这里我们选择相对简单快捷的方式,Docker部署。
前置条件
在部署code-server前,你需要准备一台Linux虚机(建议CentOS 7),你可以去云厂商购买(用于生产),也可以使用VMware在个人电脑创建虚机(用于学习)。
我是购买的腾讯云的 轻量应用服务器。
初步安装
拉取code-server镜像
docker pull codercom/code-server
启动code-server
docker run -d --name code-server -p 8082:8080 -e PASSWORD=123 codercom/code-server:latest
启动完成后,我们需要在 云服务器的防火墙菜单中打开8082端口,然后就可以使用云服务器的公网ip进行登录使用了。(如果你是本地虚拟机,不需要处理防火墙,直接在浏览器访问虚拟机的ip:8082即可)
访问code-server
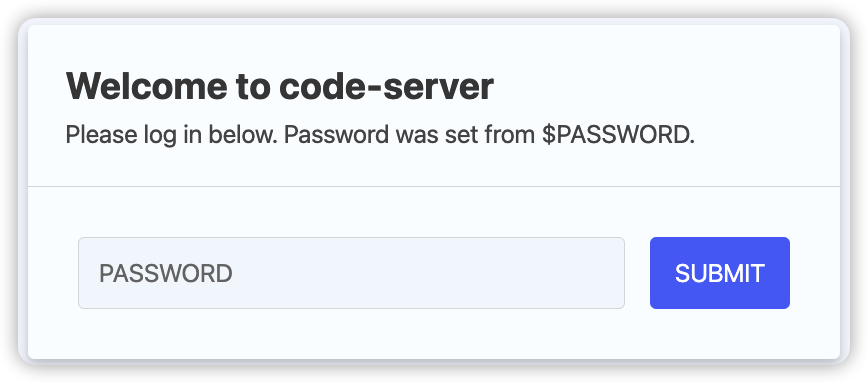
我们在浏览器访问云服务器的公网ip:8082。
输入密码123登录。
安装插件
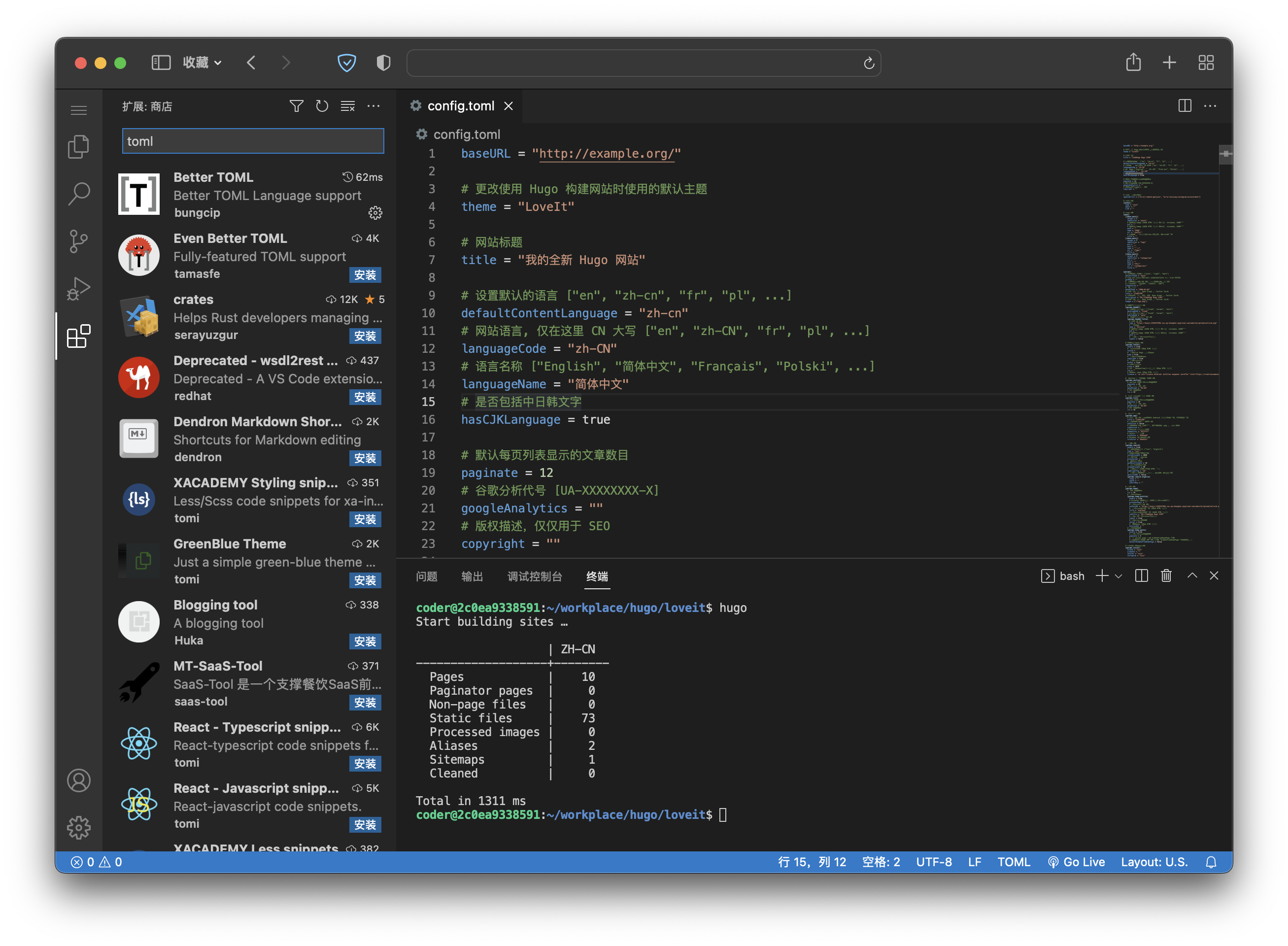
code-server和vscode一样,支持安装插件,我选择了几个常用的插件安装测试,均完美支持。
应用反向代理
参考: 部署code-server并通过域名访问(内含实战填坑)
如果想要用域名的80端口访问,或者不想对外网开放端口的,可以用nginx做反向代理。打开网站的配置文件,做如下更改:
location /
{
proxy_pass http://127.0.0.1:8080;
proxy_http_version 1.1;
proxy_redirect off;
proxy_set_header Host http://你的域名;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_connect_timeout 60;
proxy_send_timeout 90;
proxy_read_timeout 90;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
proxy_temp_file_write_size 64k;
add_header X-Cache $upstream_cache_status;
#Set Nginx Cache
add_header Cache-Control no-cache;
}
更新code-server
Code-server是一直随着vscode的更新而更新的,所以有时需要更新。运行Code-server官方给出的下载命令:
curl -fsSL https://code-server.dev/install.sh | sh
直接在容器内命令行运行,然后重启容器即可。